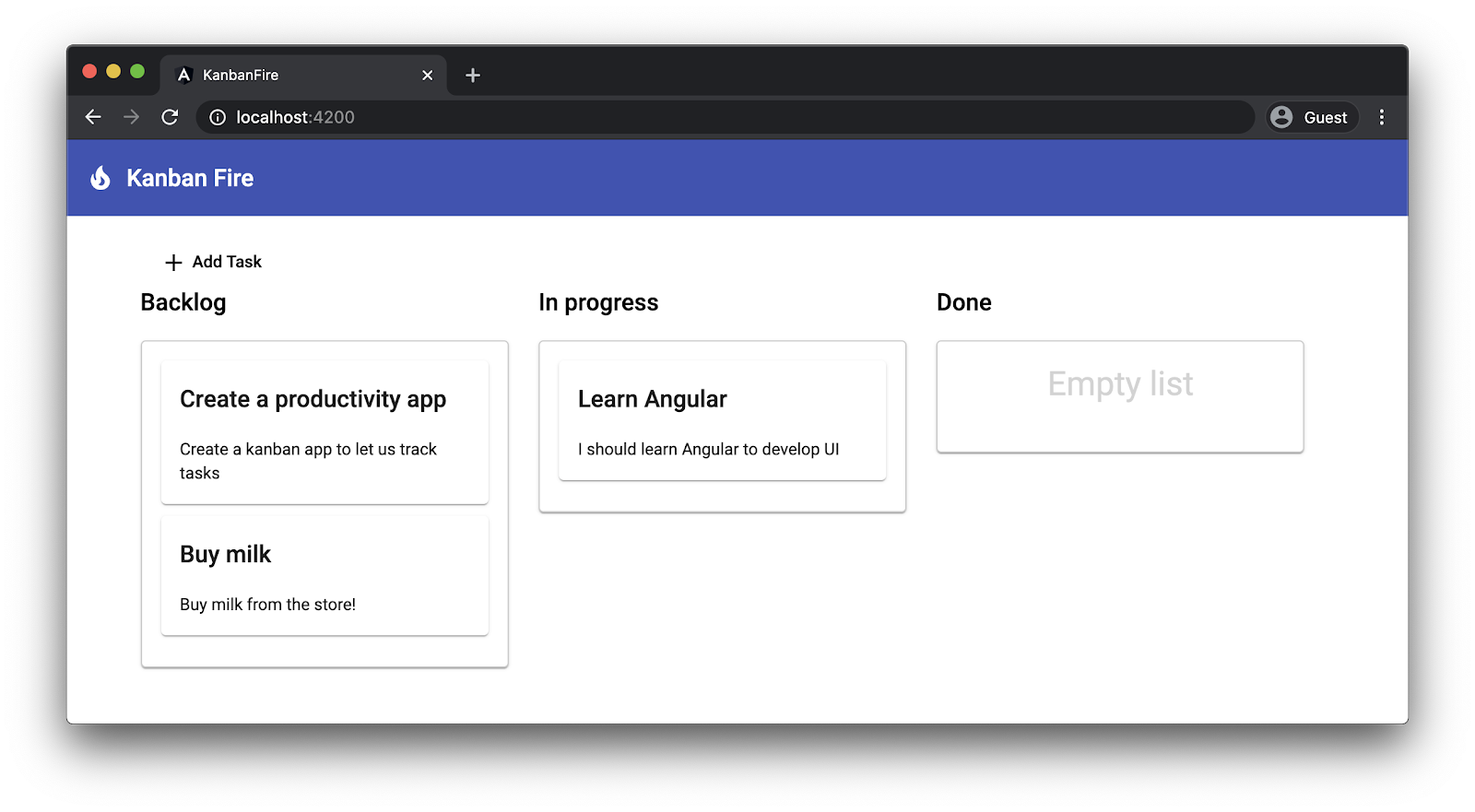
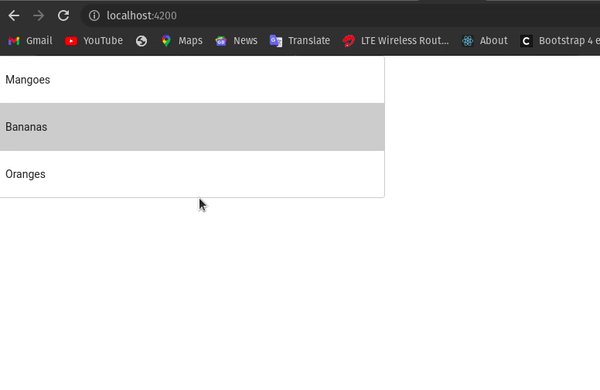
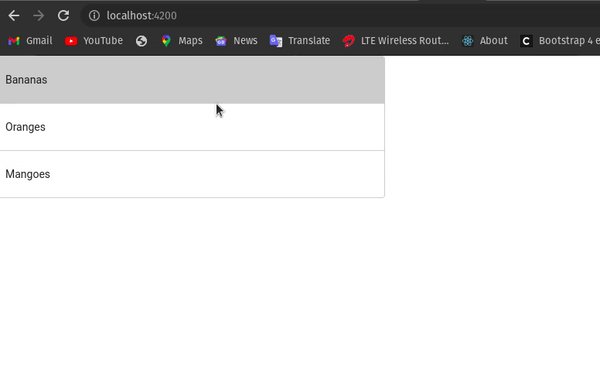
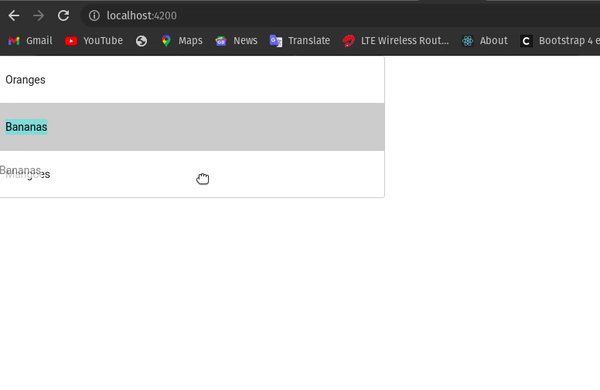
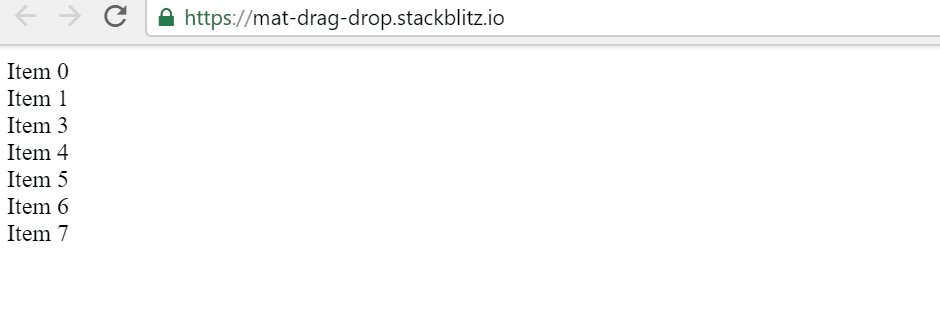
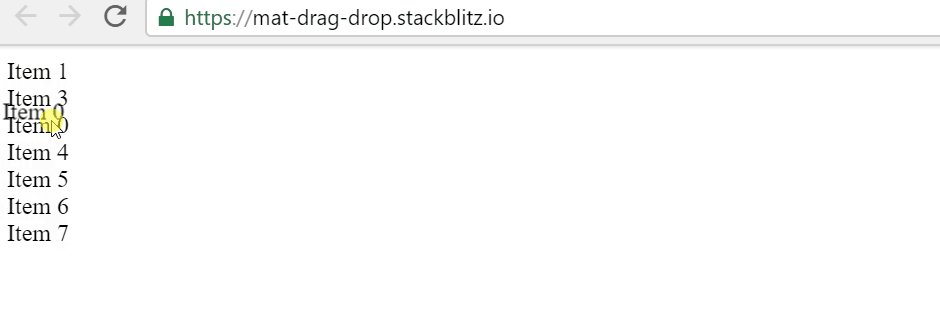
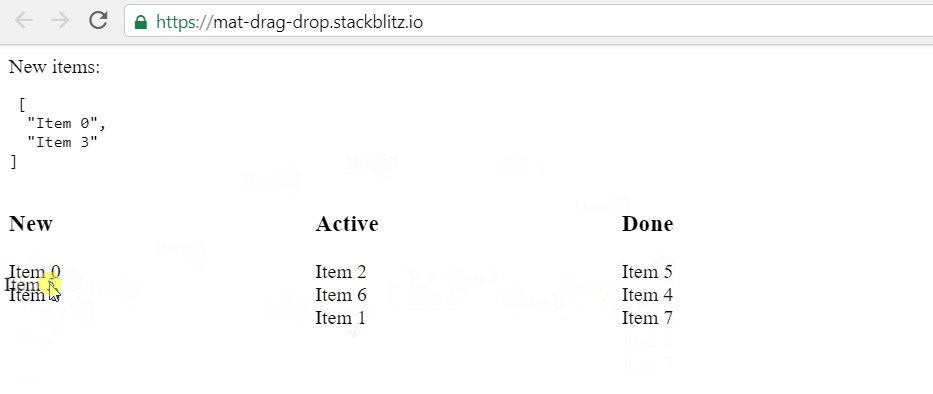
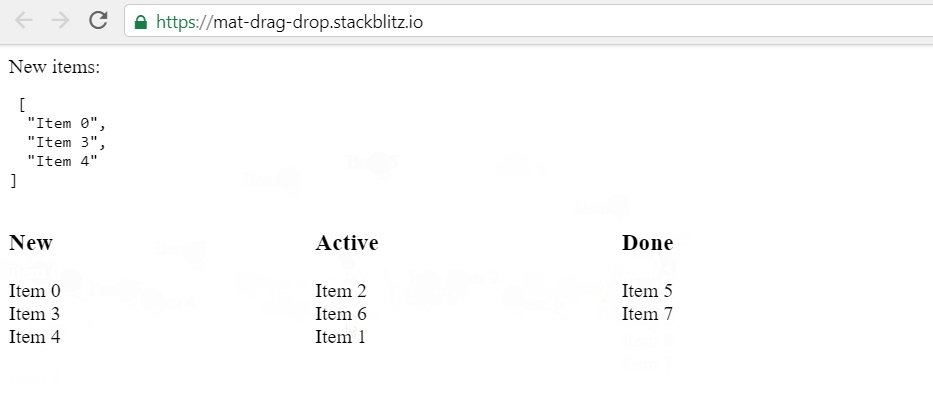
Angular material drop event returns wrong index of dragged item and moves wrong item - Stack Overflow

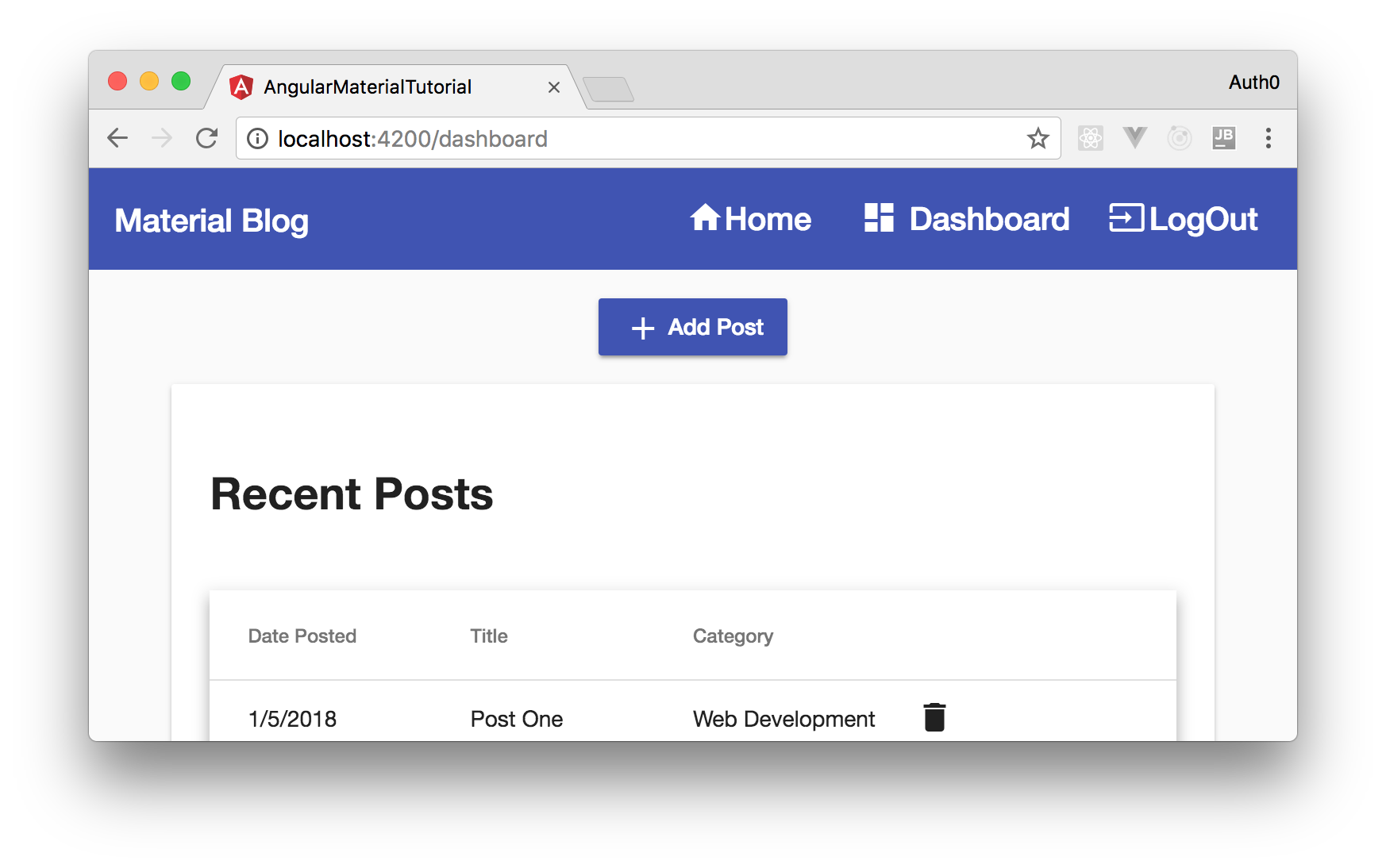
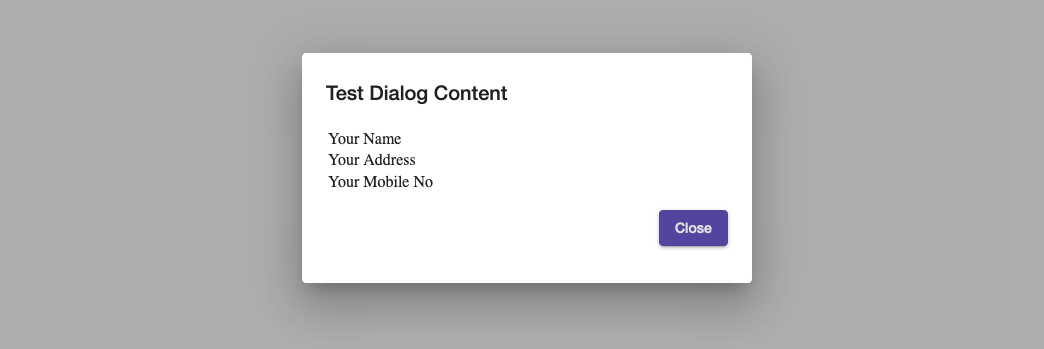
How to implement an Angular Material Dialog in Angular Application. | by Anup Sarkar | Tensult Blogs | Medium

How to create a reusable Modal Dialog component in Angular 8 | by José Fernando Costa | Level Up Coding