
Using Bit.dev (Bit Harmony) for React Native Component management and versioning | by Brandon Lara | Medium

Reusable UI Components with Create React App, Typescript and Bit (bit.dev) | by haris malik | Medium

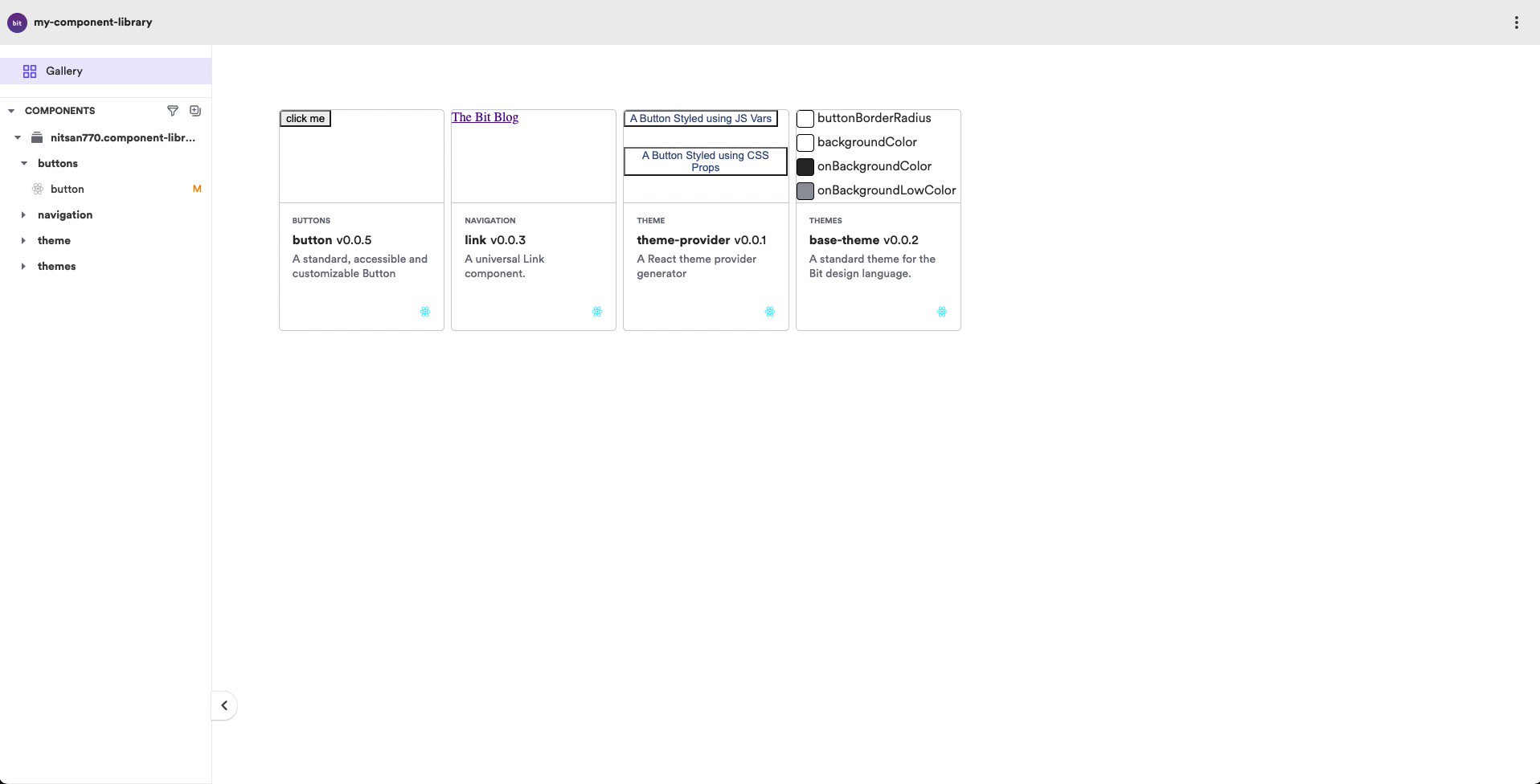
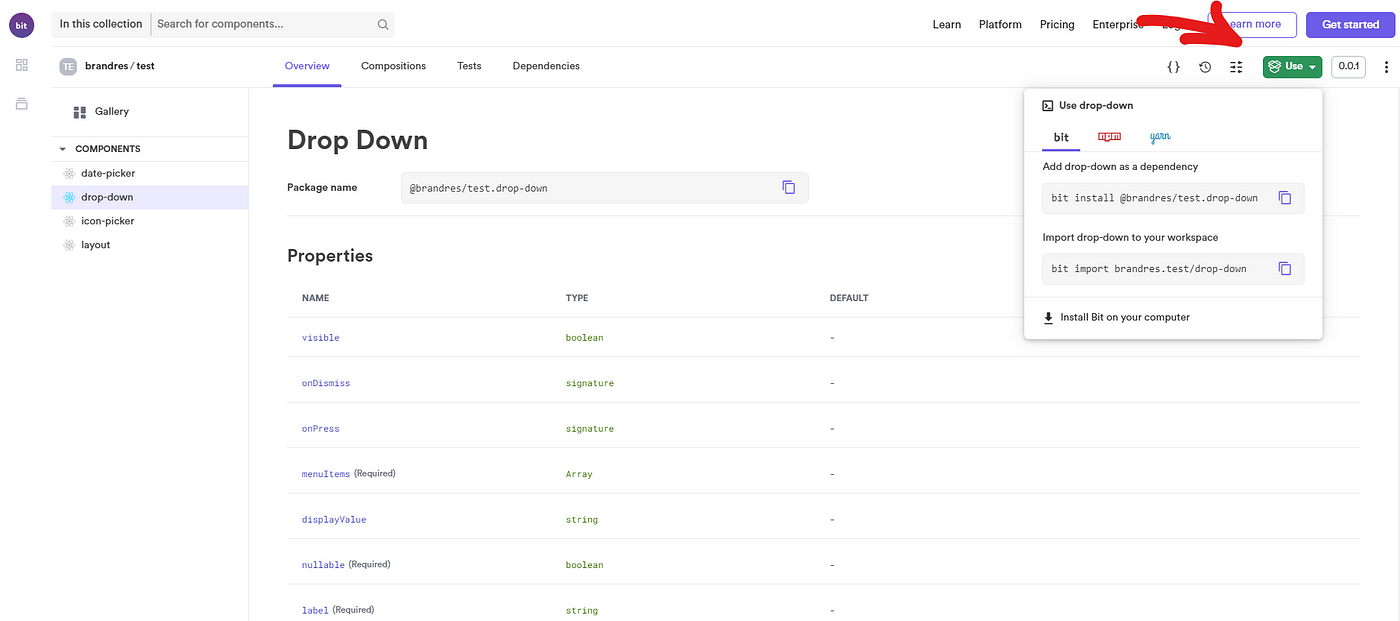
How to Find and Use Components from bit.dev to Build Your App | by Chidume Nnamdi 🔥💻🎵🎮 | Bits and Pieces

android - React Native: This release is not compliant with the Google Play 64-bit requirement - Stack Overflow

reactjs - Bit build throws an error if a component uses external library like Material UI? - Stack Overflow

Build a React Component Library. Create a modular and dynamic React UI… | by Jonathan Saring | ITNEXT